NameCheap domain name and Amazon EC2
In this tutorial, we will show you how to associate a NameCheap domain name to an Amazon EC2 instance.
In AWS
- Create an Elastic IP and point to the Amazon EC2 instance.
- Go to service Route 53, create a ‘A’ record and point to the Elastic IP.
- In Route 53, copy the Amazon NS (name server) urls.
In NameCheap
- Paste the Amazon NS urls into the NameCheap DNS settings.
In Summary
Request <==> NameCheap <==> Amazon NS <==> Route 53 <==> Elastic IP <==> EC2 Instance.
This DNS changes may take 24 hours to propagate.
1. AWS : EC2 and Elastic IP
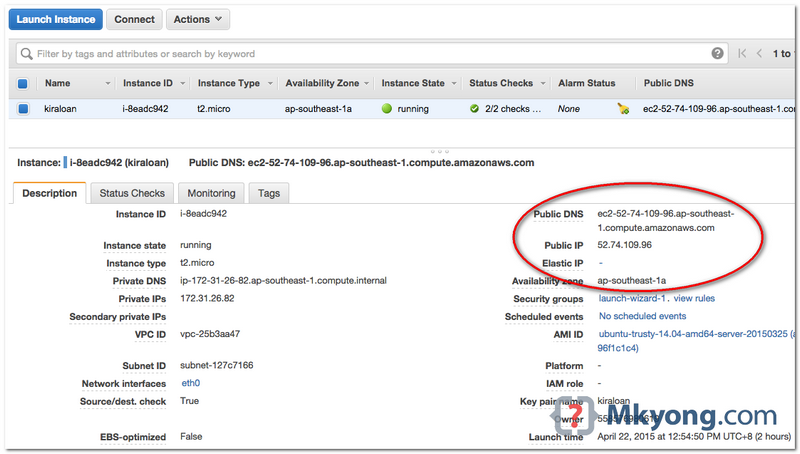
1.1 After the Amazon EC2 instance is launched, both public IP and public DNS will be assigned automatically.

If this EC2 instance is “stop” and “start”, both public IP and public DNS will be changed. This is the reason to create an elastic IP and point it to an EC2 instance, because elastic IP will not change even if the instance is “stop” and “start”.
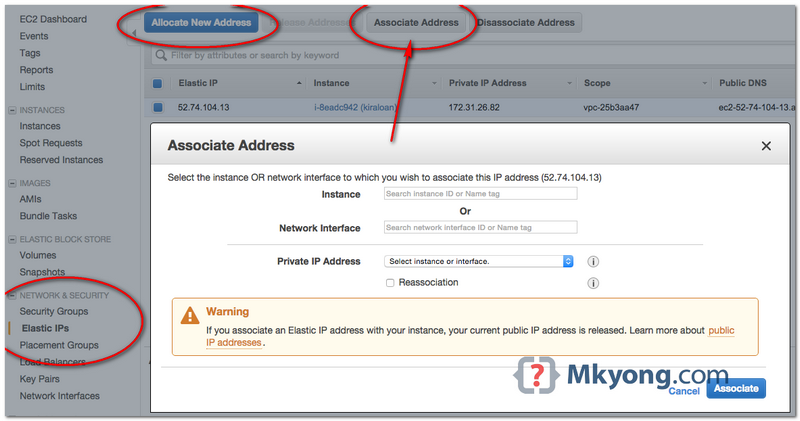
1.2 Create an Elastic IP :
- Clicks on the “Allocate New Address” button, a new elastic IP will be created automatically.
- Clicks on the “Associate Address” button, select the EC2 instance.

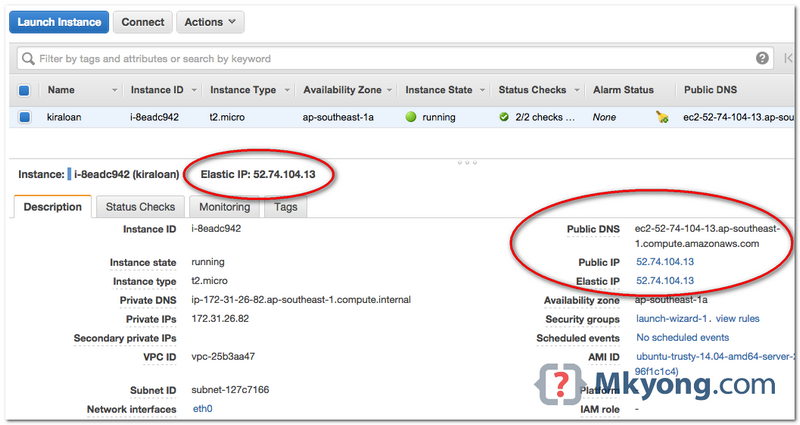
Done, the Elastic IP is associated with the EC2 instance.

Next, configure the DNS settings (Route 53).
2. AWS : Route 53 (DNS)
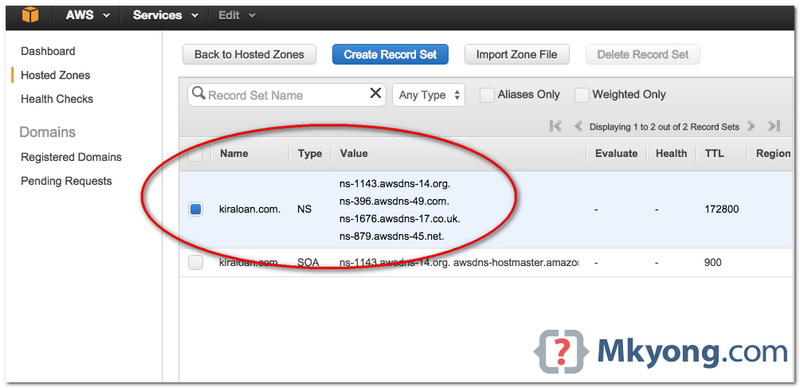
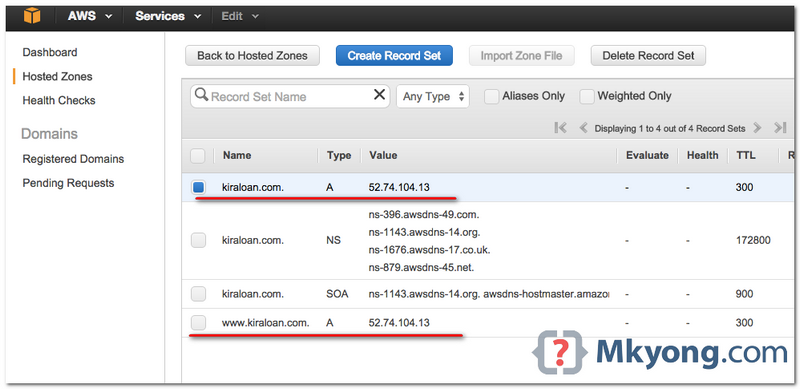
2.1 Go to service “Route 53”, create a hosted zone, two record set (NS and SOA) will be created automatically. Clicks on the “NS” type, copy the Amazon NS urls, later we need to put these urls in NameCheap.

Amazon NS urls
ns-396.awsdns-49.com.
ns-1143.awsdns-14.org.
ns-1676.awsdns-17.co.uk.
ns-879.awsdns-45.net.
2.2 Create two new “A” or “A – IPv4 address” records (root domain and www.domain) and point it to the Elastic IP.

3. NameCheap : DNS
3.1 Copy the Amazon name server urls and puts it into the NameCheap DNS settings.
Amazon NS urls
ns-396.awsdns-49.com.
ns-1143.awsdns-14.org.
ns-1676.awsdns-17.co.uk.
ns-879.awsdns-45.net.
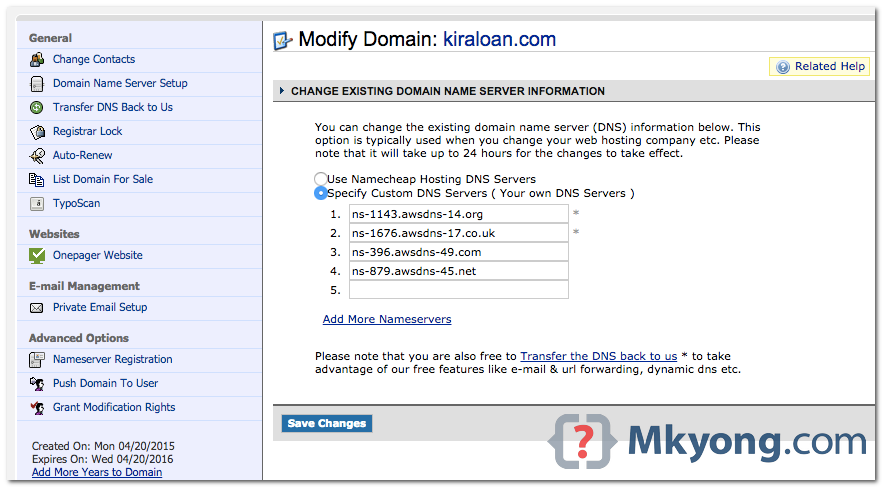
3.2 In NameCheap, select the domain name, and clicks “Transfer DNS to Webhost” or “Domain Name Server Setup“, copy and paste the Amazon NS urls :

Done.
Hi, I have followed all steps mentioned above
a) Create an Elastic IP and point to the Amazon EC2 instance.
b) Go to service Route 53, create a ‘A’ record and point to the Elastic IP.
c) In Route 53, copy the Amazon NS (name server) urls.
But after 48 hours my domain name still not reachable. Even i cant access my server with AWS elastic IP.
I have created an elastic IP in AWS for my instance. And my public DNS address got updated like you mentioned above.
I contacted Namecheap support team, they said the IP i pointed my domain to is giving them connection refused error. They are getting a “|52.25.76.52|:80… failed: Connection refused.” error.
Thank you for this article. This is very informative for a beginner like me.
Pls help me to fix this
Vineeth
I couldn’t find this information on Namecheap.
Thanks for the concise explanation with screenshots!
Great. Thank you. Special thanks for screenshots.
Thanks! This part with assigning elastic IP to host slipped my attention. You saved hours of my time, very appreciated!!
Thanks for this. I was having a problem becasue I entered the NS (nameservers) URL’s exacly as copied from Route 53 into the Namecheap custom DNS servers.
It kept giving me errors. Finally I noticed in the screenshot you had removed the last period in the NS. Removing that from each entry allowed me to transfer the DNS server to Route 53.