PrimeFaces focus error field automatically
In PrimeFaces, if focus component <p:focus> is enabled : When page is loaded, it will focus on first visible input field; If validation failed, it will focus on first error field automatically. It works very nice, and a must use component in form handling. Just wonder why don’t make it enable by default?
In this tutorial, we will show you a simple signup form, uses <p:focus> to focus on the error field.
Tools used :
- PrimeFaces 3.3
- JSF 2.1.11
- Eclipse 4.2
- Maven 3
- Tomcat 7
1. SignUp Form
A simple form, username and password field.
index.xhtml
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:p="http://primefaces.org/ui">
<h:head>
</h:head>
<h:body>
<f:facet name="last">
<h:outputStylesheet library="default" name="css/style.css" />
</f:facet>
<h1>PrimeFaces focus example</h1>
<div style="width: 500px">
<h:form>
<p:panel id="panel-signup">
<!-- enable focus component -->
<p:focus context="panel-signup" />
<p:inputText id="username" required="true" label="username"
size="40" requiredMessage="Please enter your username."
value="#{userAction.username}">
</p:inputText>
<p:watermark for="username" value="Username *" />
<p:message for="username" />
<p:password id="password" required="true" label="password" size="40"
requiredMessage="Please enter your password."
match="confirmPassword" value="#{userAction.password}"
maxlength="20">
</p:password>
<p:watermark for="password" value="Password *" />
<p:message for="password" />
<p:password id="confirmPassword" required="true" size="40"
requiredMessage="Please confirm your password."
label="confirmPassword" value="#{userAction.password}"
maxlength="20">
</p:password>
<p:watermark for="confirmPassword" value="Type Password Again *" />
<p:message for="confirmPassword" />
<p:commandButton value="Register" style="margin:20px"
action="#{userAction.register}" ajax="false" />
</p:panel>
</h:form>
</div>
</h:body>
</html>
UserBean.java – Do nothing, if everything is ok, redirect to thanks page.
package com.mkyong;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userAction")
@SessionScoped
public class UserBean {
String username;
String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String register() {
return "thanks?faces-redirect=true";
}
}
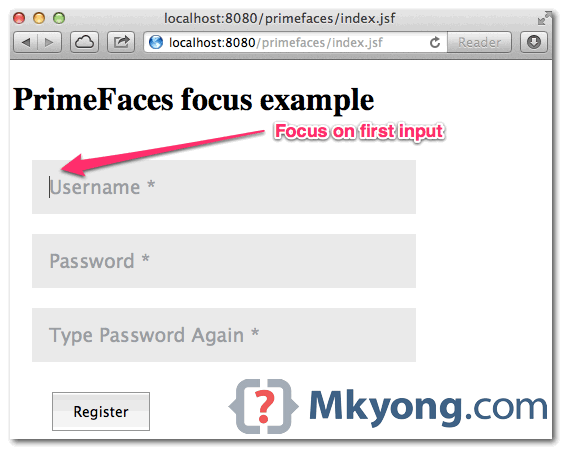
2. Demo
http://localhost:8080/primefaces/index.jsf
Figure : Page is loaded, focus on first input, which is username field.

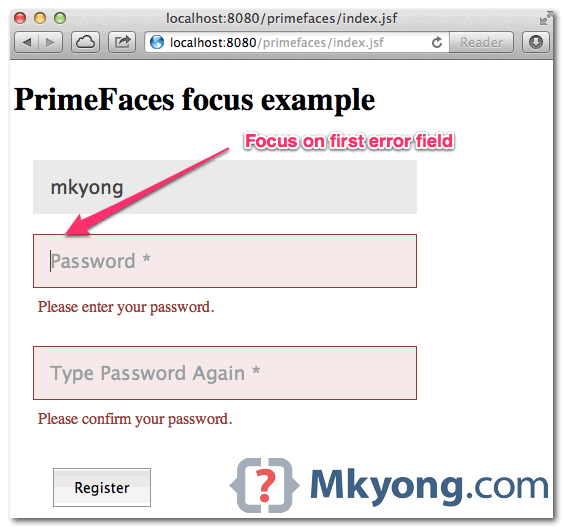
Figure : Validation failed, focus on first field that caused the error.

Download Source Code
Download it – primefaces-focus-example.zip (12 KB)
HI, I have a quick question about this “error field” : is it possible to “command” them from the controller with a FacesMessage to show to the user that something go wrong in the field he felt ?? Bev=cause I look around to find a solution but didn’t find one yet ! Thanks a lot
The focus field is not exactly the first error field. It is based on the order in which messages store in the hashmap of the context, so it is ‘unpredictable’.
Is there any way that we can control this?
you are right,
nice .. Why you can’t use the php code and javascript at a combine type
This is Java web app. 🙂
The facet “last” which will attach the css stylesheet to the page should be in the header not in the body 🙂
Tested with primefaces 3.3 n jsf 2.1.11, if puts in header, my style.css will not override, and always render before the primefaces style, look conflicts. How about you?
Well, what i know is that the header what reimplented by the PF team ( http://blog.primefaces.org/?p=1433 ) and they used the implementation of Oleg Varaksin as mentioned in this article ( http://ovaraksin.blogspot.com/2010/08/replacement-of-hhead-in-order-to-fix.html ) in which he uses the “last” facelet in the header 🙂
You can try, last=facet in header just doesn’t works.
JSF 2.2.11 ??? typo…?
Sorry, should be 2.1.11
Very good tutorial !