Html Tutorial Hello World
In this tutorial, you will learn how to create a simple hello world page with HTML. Firstly, let explains some of the HTML basics.
- HTML is stands for Hyper Text Markup Language
- HTML is a text file which consists a set of markup tags like (<html><body></html></body>).
- Almost all of the markup tag has start tag <html> and close tag </html>. Close tag is start with a “/”.
- The markup tags is just like a command to tell web browser (Firefox or Internet Explorer) what should do.
- HTML file must have htm or html as file extension.
- HTML file is not case sensitive. <html>, <HTML> or <hTmL> are all same tag.
- HTML file can be edit with any text editor like notepad or wordpad in windows , vi or emacs in unix or linux.
Steps to create HTML page
Let start to create a classic “Hello world” HTML file.
1. Text Editor
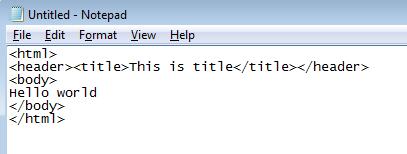
Open your favorite text editor, e.g Notepad. Create an empty text file.
2. HTMP Code
Copy and paste the following HTML code into your newly open text file.
<html>
<header><title>This is title</title></header>
<body>
Hello world
</body>
</html>

3. Save It
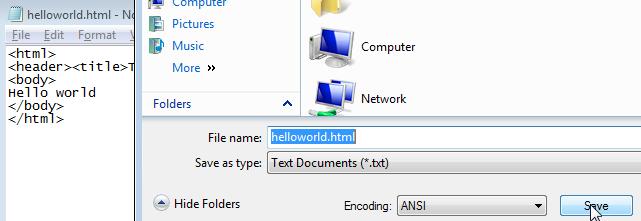
Click File, Save it with a HTML file extension, e.g “anynameyoulike.html”

4. Demo
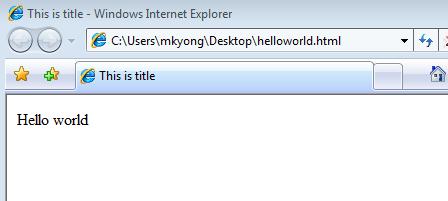
Double click to view it. (Or open the newly saved HTML file with your favor Internet browser).

Explanation of code
- <html></html> tag is tell internet browser this file is a start and end of the HTML file document.
- Text between <header></header> tag is for HTML header information, which is not display in internet browser.
- Text between <title></title> will display in left-up corner in internet browser, it’s web page title.
- Text between <body></body> will display as content in internet browser.
useful info. thanks..soon html5 will take over the web 🙂
It has.. 🙂
i dont get dis
same
I went through your article which was on a webpage with HTML. I would like to add some easy points which are as follows:
1.Set Up Your Development Environment:
2.Create a New HTML File
3.Write the HTML Structure
4.Add Content
5.Save Your HTML File
6.Preview Your Webpage
7.Make Further Enhancements
These are some points which I wanted to include in your article. Readers, If you want to create your HTML website, you can visit an IT company like Alakmalak technologies. They have 17+ years of experience in this field.
Also you were supposed to put it on tags not exposed
Not like this
<html>
<head></head>
<body>
Hello World
</body>
</html>
But like this
<html>
<head></head>
<body>
<p>Hello, World!</p>
</body>
</html>
Whether it be a title or paragraph tag you are supposed to put it in tag…
Other wise.. why would it be called a markup language?
It’s main syntax is Mark Up..
Why am i here
Very good post thank you
Hi
A couple of errors:
* header -> head.
* #2 HTMP -> HTML
just checking
website structure how to design and section how to start and manage
is it free to post a public webpage?
file:///C:/Users/danit/OneDrive/Documentos/daniel-estudio/hamsters/hamsters.htm
tangina nyung lahat