Resources (library) in JSF 2.0
In JSF 2.0, all your web resources files like css, images or JavaScript, should put in “resources” folder, under the root of your web application (same folder level with “WEB-INF“).
The sub-folder under “resources” folder is consider as “library” or “project theme“, later you can reference those “resources” with library attribute. This new JSF resources management mechanism is really useful, it allow developer to change the web resources easily by “theme/library” or “versioning”.
See below examples :
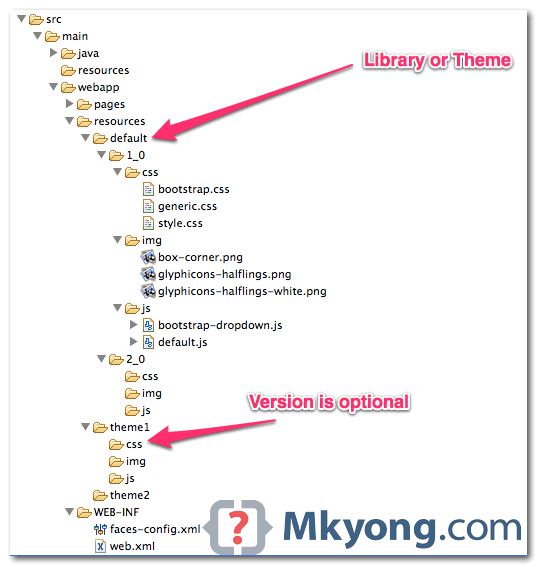
Figure 1-0 : Example of a JSF2 project folder structure.

1. Normal Example
Here are some examples using “resources” and “library” in JSF 2.0.
- Include CSS file –
h:outputStylesheet<h:outputStylesheet library="theme1" name="css/style.css" />HTML output…
<link type="text/css" rel="stylesheet" href="/JavaServerFaces/faces/javax.faces.resource/css/style.css?ln=theme1" /> - Display images –
h:graphicImage<h:graphicImage library="theme1" name="img/sofa.png" />HTML output…
<img src="/JavaServerFaces/faces/javax.faces.resource/img/sofa.png?ln=theme1" /> -
Include JavaScript –
h:outputScript<h:outputScript library="theme1" name="js/hello.js" />HTML output…
<script type="text/javascript" src="/JavaServerFaces/faces/javax.faces.resource/js/hello.js?ln=theme1">
2. Versioning Example
Refer to Figure 1-0, create a “version” folder matching regex \d+(_\d+)* under “library” folder, and the default JSF ResourceHandler will always get the highest version to display.
P.S Assume your project is Figure 1-0 structure
Include CSS file – h:outputStylesheet
<h:outputStylesheet library="default" name="css/style.css" />
Since “default” theme contains version “1_0” and “2_0“, JSF will always get the resources from the highest version, and append the version at the end of the resource.
See HTML output :
<link type="text/css" rel="stylesheet"
href="/JavaServerFaces/faces/javax.faces.resource/css/style.css?ln=default&v=2_0" />
The version folder is optional, if you don’t have versioning, just omit it, like “newTheme” in Figure 1-0.
Thanks
Thanks BalusC for the comment, guide and correction, and sorry for my previous misleading guide.
Do you have any example on how can i cache these resources on the Browser? Especially under the SSL?
What if you want to resort back to older version? In your last example, what if I want to use version 1_0 but not the default 2_0?
The usage of the “resource library” in the given example is misleading.
The “resource library” should not denote the content type of the resource or something like that in form of “css”, “js”, “image”, etc. This makes no utter sense. I’ve seen too many wrong usages of the “resource library” around and I suspect that this tutorial is one of the sources.
The “resource library” should denote the common theme/skin/module where all of those resources belong to, which can even be embedded in a JAR file in /WEB-INF/lib. This also allows you for proper library version management.
See the following links to learn about proper usages:
– http://stackoverflow.com/q/9929417/157882
– http://stackoverflow.com/q/10362942/157882
– http://stackoverflow.com/q/8320486/157882
Thanks for your comments and correction, article is updated, sorry for my previous misleading guide.
i´m sorry for the question, but how i do for to add a swf of flash in someone of this tags?
Interesting, let me do some study on it, will get back to you later.
check out PrimeFaces for JSF, providing a media tag
http://www.primefaces.org/showcase-labs/ui/media.jsf
This is in more detail summarized and explained in the following question/answer: http://stackoverflow.com/q/11988415/157882
How can I do this when my project is Maven?
Nice explanation! Thanks!
Hi, i’m trying call a “background-image” through an external CSS and this image don’t be found by server. In this case, how do i to import the resource?
Hi master, im trying to use this solution in a maven project using the resultant jar as dependency, when i try in runtime scope it works, but when i try in provided scope it fails getting invalid path for the common template page
mkyong master, i try on netbeans but it’s not working. i get RES_NOT_FOUND notification,
. what should i do?
how can I reference a css resource inside of my xhtml file? which is a sub-template, can I do that? or just I must put my references in the template father?
Hi Mkyong,
Your tutorials are awesome.Could you please add EJB3.0 tutorials?
Hi Guys, it may not be related to this but I need help desperately with this:
I’m using to enable users to download a log which I copy to temp directory. This is my Bean code:
File file = copyFileToTempFolder(); if (file != null) { if (!file.exists()) { file.createNewFile(); } FileResource fr = new FileResource(file); exportFile = fr; effect = new Highlight("#FFCC0B"); effect.setFired(false); refresh(); //renderer.render(CURRENT_CONSOLEBEAN_INSTANCEID); } </pre In my xhtml, I do this: <pre lang="jsf"> <ice:panelGroup effect="#{consoleBean.effect}" styleClass="fpcResource"> <ice:outputResource attachment="true" fileName="#{consoleBean.exportFile.name}" label="Please use the following link to download the log file." mimeType="text/plain" resource="#consoleBean.exportFile}" shared="false" rendered="true" /> </ice:panelGroup>The problem is:
1. when Download the file it opens in a new browser window which contains the contents of the file instead of showing a “Open/Save Dialog”.
2. When I download the same thing as above happens except the browser is empty
Please help me with this or guide me to the correct place where I can get help
Is there a way to include all images inisde /resources/images with a single line. To me it looks like a suicude to include each image individually. Moreover, new images are being added in the process of development by different people (usually the designer team). Having references to images in our css files, and using the resources approach to refer css files, one should also use the same approach to refer images, otherwise the css will fail to locate them.
The problem with this approach is that if your application is heavy on images then you war file will unnecessarily large and each incremental release which might be just code changes will require you to deploy this large image.
Also in case of usage of a CDN or a cookie-less domain for static resources you will end up moving images outside the project tree and refer to them using quasi-relative path or absolute path. For small projects this convention of storing images inside a project seems fine.
I think he is referring to the “relocatable resource” stuff using the EL-exposed #{resource}. That’s why it was invented 😉
Só corrigindo em:
alterar o target=”body” para target=”head”
ou não vai funcionar.
Translation/Tradução:
Only in correcting:
change the target=”body” to target=”head”
or will not work.
Em: outputScript / in outputScript:
Hi,
I want to ask you something not related this post, but about jsf.
At a backing bean I have a list and I fill this list into a h:datatable, but at the same time I also want to get those values into javascript array, so I may use that array.
How can I do just that thing??
Thanks for your interest….
Maybe you could try using javascript code to trigger an ajax call to a servlet that returns your json object.
Or easier (but I don’t know which is better) user your backing bean and output it back to your xhtml page
with h:outputText or something similar.
Can you rewrite the post on this one and compare it to standard – I didn’t get it? Awesome way to approach it, but perhaps I just don’t think of it that way.
May i know which “standard” you want to compare?