JSF 2 panelGrid example
In JSF , “h:panelGrid” tag is used to generate HTML table tags to place JSF components in rows and columns layout, from left to right, top to bottom.
For example, you used to group JSF components with HTML table tags like this :
HTML
<table>
<tbody>
<tr>
<td>
Enter a number :
</td>
<td>
<h:inputText id="number" value="#{dummy.number}"
size="20" required="true"
label="Number" >
<f:convertNumber />
</h:inputText>
</td>
<td>
<h:message for="number" style="color:red" />
</td>
</tr>
</tbody>
</table>
With “h:panelGrid” tag, you can get the same table layout above, without typing any of the HTML table tags :
h:panelGrid
<h:panelGrid columns="3">
Enter a number :
<h:inputText id="number" value="#{dummy.number}"
size="20" required="true"
label="Number" >
<f:convertNumber />
</h:inputText>
<h:message for="number" style="color:red" />
</h:panelGrid>
Note
The “column” attribute is optional, which define the number of columns are required to lay out the JSF component, defaults to 1.
The “column” attribute is optional, which define the number of columns are required to lay out the JSF component, defaults to 1.
h:panelGrid example
A JSF 2.0 example to show you how to use the “h:panelGrid” tag to lay out the components properly.
1. Managed Bean
A dummy bean for demo.
package com.mkyong;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name="dummy")
@SessionScoped
public class DummyBean implements Serializable{
int number;
public int getNumber() {
return number;
}
public void setNumber(int number) {
this.number = number;
}
}
2. JSF Page
A JSF XHTML page to use “h:panelGrid” tag to places JSF components in 3 columns layout.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:c="http://java.sun.com/jsp/jstl/core"
>
<h:body>
<h1>JSF 2 panelGrid example</h1>
<h:form>
<h:panelGrid columns="3">
Enter a number :
<h:inputText id="number" value="#{dummy.number}"
size="20" required="true"
label="Number" >
<f:convertNumber />
</h:inputText>
<h:message for="number" style="color:red" />
</h:panelGrid>
<h:commandButton value="Submit" action="result" />
</h:form>
</h:body>
</html>
Output following HTML result :
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<h1>JSF 2 panelGrid example</h1>
<form id="j_idt6" name="j_idt6" method="post"
action="/JavaServerFaces/faces/default.xhtml"
enctype="application/x-www-form-urlencoded">
<input type="hidden" name="j_idt6" value="j_idt6" />
<table>
<tbody>
<tr>
<td>
Enter a number :
</td>
<td>
<input id="j_idt6:number" type="text"
name="j_idt6:number" value="0" size="20" />
</td>
<td></td>
</tr>
</tbody>
</table>
<input type="submit" name="j_idt6:j_idt10" value="Submit" />
<input type="hidden" .... />
</form>
</body>
</html>
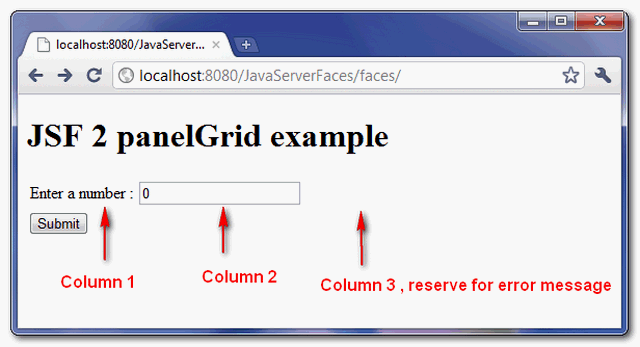
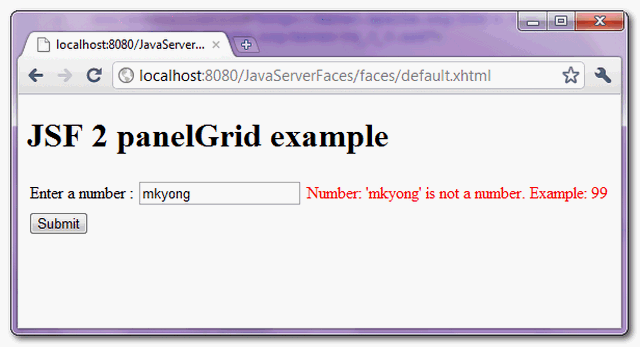
3. Demo
Screen shot of this example.


Download Source Code
Download It – JSF-2-PanelGrid-Example.zip (9KB)
Can you please share the updated site where i can get the source code?
Hi, is it possible to do this?
| col1 (colspan=1) | col2 (colspan=1) | col3 (colspan=1) |
| col1 (colspan=2) | col2 (colspan=1) |
| col1 (colspan=1) | col2 (colspan=2) |
Thanks.
Hi ,I want to know how to adjust the size of the panel grid with the data table my data table size is larger than than the panel size the data table size is dynamic
I would like to know how to maintain width for a particular column. In my case, when we use panel grid, the width of each column seems to vary. How do we maintain uniform width across all columns
Thanks
You can set up the width by defining classes for your columns:
<style> .c1{width: 150px;} .c2{width: 250px;} .c3{width: 350px;} </style> <h:panelGrid columns="3" columnClasses="c1,c2,c3"> <h:outputText value="width: 150px;"/> <h:outputText value="width: 250px;"/> <h:outputText value="width: 350px;"/> </h:panelGrid>thank you vary much.
Thank you very much!
very simple and good!:)
Question: How to make another ‘tr’, Is there some h:tag for this
Thanks
If you define a columns of 3, the 4th jsg tag will be in a new row automatically… see below :
I think the question was how to move to the next line, regardless of the position in table grid. The rendering conditions for jsftags can be complex and the code easily becomes spagetti.