How to delete row in JSF dataTable
This example is enhancing the previous JSF 2 dataTable example, by adding a “delete” function to delete the row in dataTable.
Delete Concept
The overall concept is quite simple :
1. Assign a “Delete” link to the end of each row.
//...
<h:dataTable value="#{order.orderList}" var="o">
<h:column>
<f:facet name="header">Action</f:facet>
<h:commandLink value="Delete" action="#{order.deleteAction(o)}" />
</h:column>
2. If “Delete” link is clicked, pass the current row object into the deleteAction(). In deleteAction() method, just removes the current row object from the “list” and return back to the current page.
public String deleteAction(Order order) {
orderList.remove(order);
return null;
}
Example
A JSF 2.0 example to implement the above concept to delete row in dataTable.
1. Managed Bean
A managed bean named “order”, self-explanatory.
package com.mkyong;
import java.io.Serializable;
import java.math.BigDecimal;
import java.util.ArrayList;
import java.util.Arrays;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name="order")
@SessionScoped
public class OrderBean implements Serializable{
private static final long serialVersionUID = 1L;
private static final ArrayList<Order> orderList =
new ArrayList<Order>(Arrays.asList(
new Order("A0001", "Intel CPU",
new BigDecimal("700.00"), 1),
new Order("A0002", "Harddisk 10TB",
new BigDecimal("500.00"), 2),
new Order("A0003", "Dell Laptop",
new BigDecimal("11600.00"), 8),
new Order("A0004", "Samsung LCD",
new BigDecimal("5200.00"), 3),
new Order("A0005", "A4Tech Mouse",
new BigDecimal("100.00"), 10)
));
public ArrayList<Order> getOrderList() {
return orderList;
}
public String deleteAction(Order order) {
orderList.remove(order);
return null;
}
public static class Order{
String orderNo;
String productName;
BigDecimal price;
int qty;
public Order(String orderNo, String productName,
BigDecimal price, int qty) {
this.orderNo = orderNo;
this.productName = productName;
this.price = price;
this.qty = qty;
}
//getter and setter methods
}
}
2. JSF page
JSF page to display the data with dataTable tag, and create a “delete” link to delete the row record.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:ui="http://java.sun.com/jsf/facelets"
>
<h:head>
<h:outputStylesheet library="css" name="table-style.css" />
</h:head>
<h:body>
<h1>JSF 2 dataTable example</h1>
<h:form>
<h:dataTable value="#{order.orderList}" var="o"
styleClass="order-table"
headerClass="order-table-header"
rowClasses="order-table-odd-row,order-table-even-row"
>
<h:column>
<f:facet name="header">Order No</f:facet>
#{o.orderNo}
</h:column>
<h:column>
<f:facet name="header">Product Name</f:facet>
#{o.productName}
</h:column>
<h:column>
<f:facet name="header">Price</f:facet>
#{o.price}
</h:column>
<h:column>
<f:facet name="header">Quantity</f:facet>
#{o.qty}
</h:column>
<h:column>
<f:facet name="header">Action</f:facet>
<h:commandLink value="Delete"
action="#{order.deleteAction(o)}" />
</h:column>
</h:dataTable>
</h:form>
</h:body>
</html>
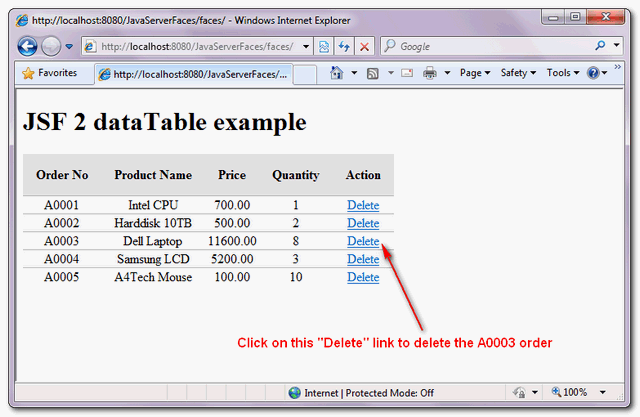
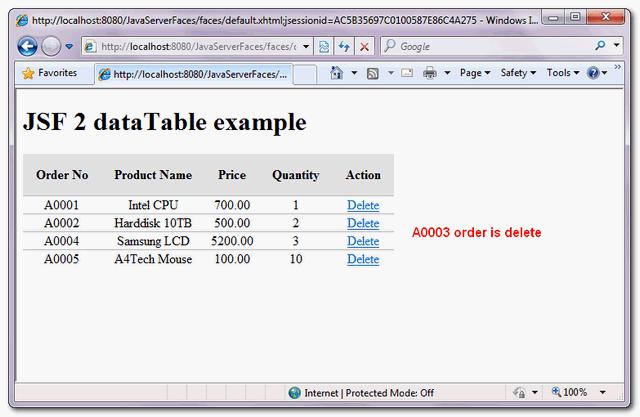
3. Demo
From top to bottom, shows a row record being deleted.


Download Source Code
Download It – JSF-2-DataTable-Delete-Example.zip (10KB)
Are you certain this is thread safe the way you’re doing it? I mean if you were also adding dynamically?
Merci beaucoup
/index.xhtml @54,90 action=”#{order.deleteAction(o)}” Failed to parse the expression [#{order.deleteAction(o)}] there is like problem??
Hi…
I have the question.
Its posible add confirm javascript?
onclick=”confirm(‘Delete?’);”
Action
as should be the code?
Hello,
Is there anyway to do this using CDI beans and a @RequestScoped?
Thank Man, you just saved me from a lot stress. Thank you.
can we do that using check box
hi your code is great.
can we do that using a check box
Hi,
How to delete the selected rows using ??
I want sample progeam
Hi,
I would like to thank you for all your posts. They are really great, and helped me a lot!
Thanks!
Srecko
Not working for me either… no action is made by browser….
There’s a big problem in your example. If you hit the browser’s refresh button, you’ll accidently delete the next row. Also, when another user deletes that row (or any other row with a lower index) while you’re choosing the row to delete, you’ll end up deleting the wrong row.
Hi,
I have tried to call a method with an argument, but i get the following error:
javax.faces.view.facelets.TagAttributeException: /index.xhtml @28,101 action=”#{main.addToCart(m)}” Error Parsing: #{main.addToCart(m)}
at com.sun.faces.facelets.tag.TagAttributeImpl.getMethodExpression(TagAttributeImpl.java:225)
Caused by: org.apache.el.parser.ParseException: Encountered ” “(” “( “” at line 1, column 17.
Was expecting one of:
“}” …
“.” …
My JSF code is:
#{m.name}
My bean code is
@ManagedBean(name = “main”)
@SessionScoped
public class MainMB implements Serializable {
public List getAllItems(){
return new ItemDao().findAll();
}
public String addToCart(ItemDTO id){
return null;
}
}
Please help with this.
Thanks in advanced.
Only JSF2.0 support method parameter.
here is the technical answer
http://stackoverflow.com/questions/5273729/how-to-call-a-method-with-a-parameter-in-jsf
http://stackoverflow.com/questions/10988250/running-jsf-page-error-failed-to-parse-the-expression-logmodel-getloglist
Hi,
I have this same problem and I use :
eclipse indygo
JSF 2.1.7.
jdk 1.6
Please tell me what’s going on?
this line doesn’t work.
May i know which line doesn’t work? It’s tested in my workstation.