JavaFX Hello World Example
This article will show you how to create a simple "Hello World" application in JavaFX.
Tested with
- Java 17
- JavaFX 17.0.6
- Maven 3
Table of Contents
- 1. Project Directory
- 2. Maven Dependencies
- 3. JavaFX Hello World
- 4. Run JavaFX Hello World with Maven
- 5. Run JavaFX Hello World with Maven and IntelliJ IDEA
- 6. Download Source Code
- 7. References
Note
P.S Since Java 11, JavaFX is no longer included as part of the JDK.
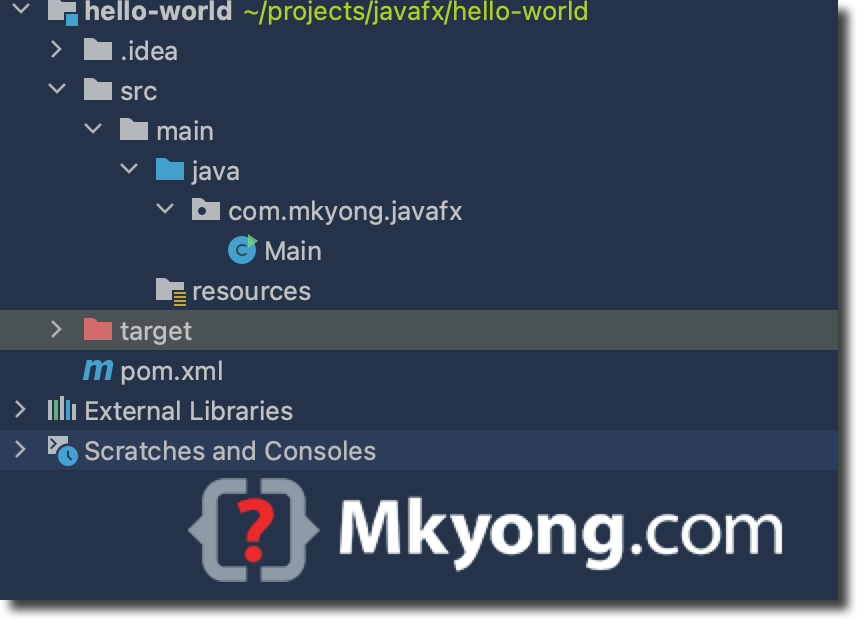
1. Project Directory
A standard Maven project structure.

2. Maven Dependencies
For the JavaFX dependencies, we only add one javafx-controls; and a Maven JavaFX plugin, javafx-maven-plugin, to run the JavaFX using Maven.
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.mkyong</groupId>
<artifactId>hello-world</artifactId>
<packaging>jar</packaging>
<version>1.0</version>
<name>javaFX</name>
<url>https://mkyong.com</url>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<maven.compiler.source>17</maven.compiler.source>
<maven.compiler.target>17</maven.compiler.target>
<java.version>17</java.version>
<javafx.version>17.0.6</javafx.version>
<javafx.maven.plugin.version>0.0.8</javafx.maven.plugin.version>
</properties>
<dependencies>
<dependency>
<groupId>org.openjfx</groupId>
<artifactId>javafx-controls</artifactId>
<version>${javafx.version}</version>
</dependency>
</dependencies>
<build>
<finalName>javafx</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.8.1</version>
<configuration>
<source>${java.version}</source>
<target>${java.version}</target>
</configuration>
</plugin>
<plugin>
<groupId>org.openjfx</groupId>
<artifactId>javafx-maven-plugin</artifactId>
<version>${javafx.maven.plugin.version}</version>
<configuration>
<mainClass>com.mkyong.javafx.Main</mainClass>
</configuration>
</plugin>
</plugins>
</build>
</project>
Below shows the entire JavaFX hello world project dependencies:
$ mvn dependency:tree
[INFO] Scanning for projects...
[INFO]
[INFO] ----------------------< com.mkyong:javafx-hello >-----------------------
[INFO] Building javaFX 1.0
[INFO] --------------------------------[ jar ]---------------------------------
[INFO]
[INFO] --- maven-dependency-plugin:2.8:tree (default-cli) @ javafx-hello ---
[INFO] com.mkyong:javafx-hello:jar:1.0
[INFO] \- org.openjfx:javafx-controls:jar:17.0.6:compile
[INFO] +- org.openjfx:javafx-controls:jar:mac:17.0.6:compile
[INFO] \- org.openjfx:javafx-graphics:jar:17.0.6:compile
[INFO] +- org.openjfx:javafx-graphics:jar:mac:17.0.6:compile
[INFO] \- org.openjfx:javafx-base:jar:17.0.6:compile
[INFO] \- org.openjfx:javafx-base:jar:mac:17.0.6:compile
[INFO] ------------------------------------------------------------------------
[INFO] BUILD SUCCESS
[INFO] ------------------------------------------------------------------------
[INFO] Total time: 0.652 s
[INFO] Finished at: 2023-03-08T12:21:07+08:00
[INFO] ------------------------------------------------------------------------
3. JavaFX Hello World
Below is the code for the JavaFX hello world application.
package com.mkyong.javafx;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
// Starts JavaFX application
launch();
}
@Override
public void start(Stage primaryStage) throws Exception {
// Get Java version
String javaVersion = System.getProperty("java.version");
// Get JavaFX version
String javafxVersion = System.getProperty("javafx.version");
Label label = new Label("Hello, JavaFX " + javafxVersion
+ ", running on Java " + javaVersion + ".");
// Label -> StackPane
StackPane root = new StackPane(label);
// StackPane -> Scene
Scene scene = new Scene(root, 640, 480);
// Scene -> primaryStage
primaryStage.setScene(scene);
primaryStage.setTitle("Hello World JavaFX");
primaryStage.show();
}
}
We need to extend the "javafx.application.Application" class and override the start method. The start method is where we will write the code to create and display the JavaFX components.
The above codes create the following components:
Label (Text) -> StackPane (root) -> Scene -> Primary Stage
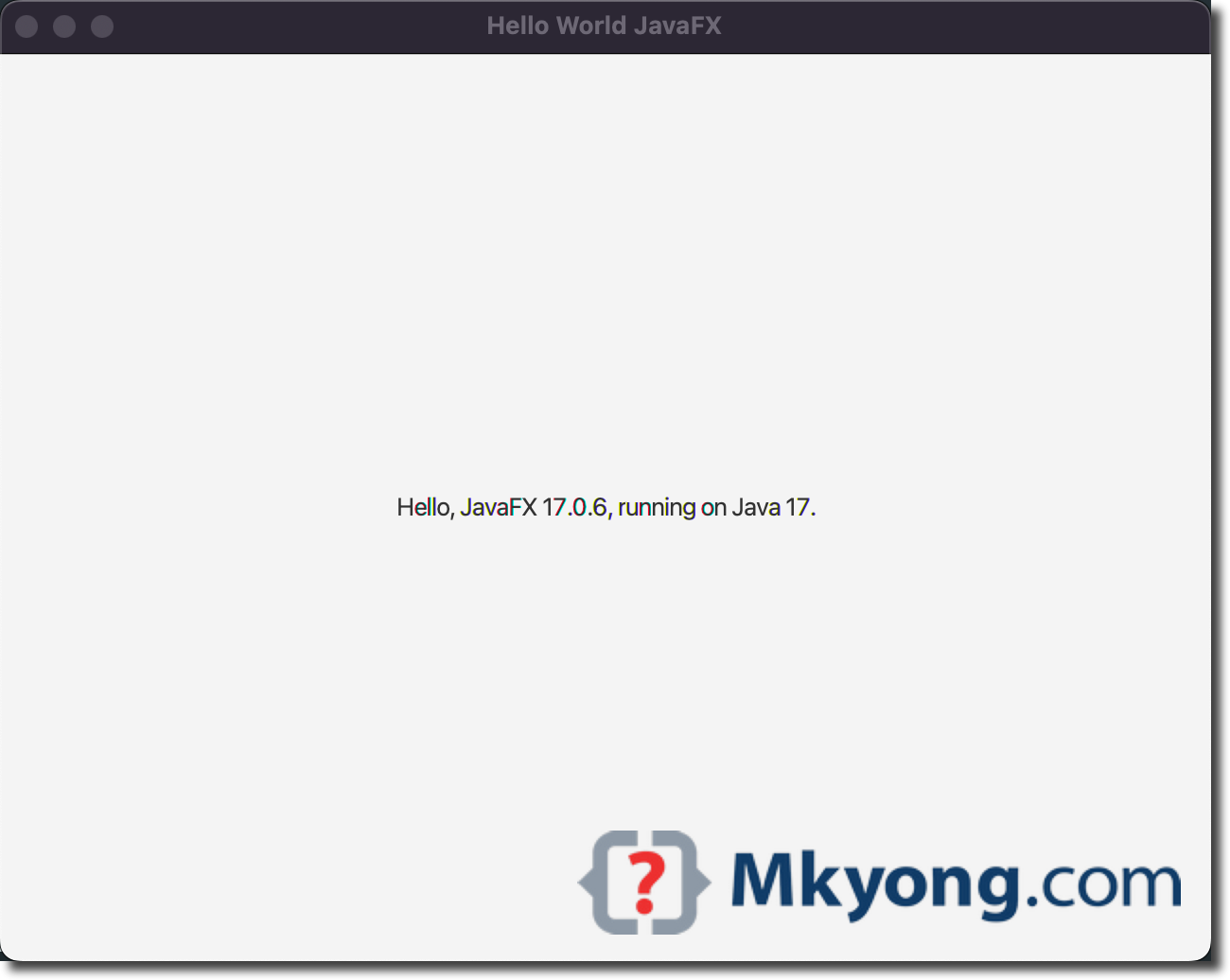
4. Run JavaFX Hello World with Maven
In Maven, we use the Maven JavaFX plugin’s command mvn clean javafx:run to run and launch the JavaFX application.
mvn clean javafx:run
Output

5. Run JavaFX Hello World with Maven and IntelliJ IDEA
In IntelliJ IDEA, if we run the Main.java class directly, it hits the following errors:
Error: JavaFX runtime components are missing, and are required to run this application
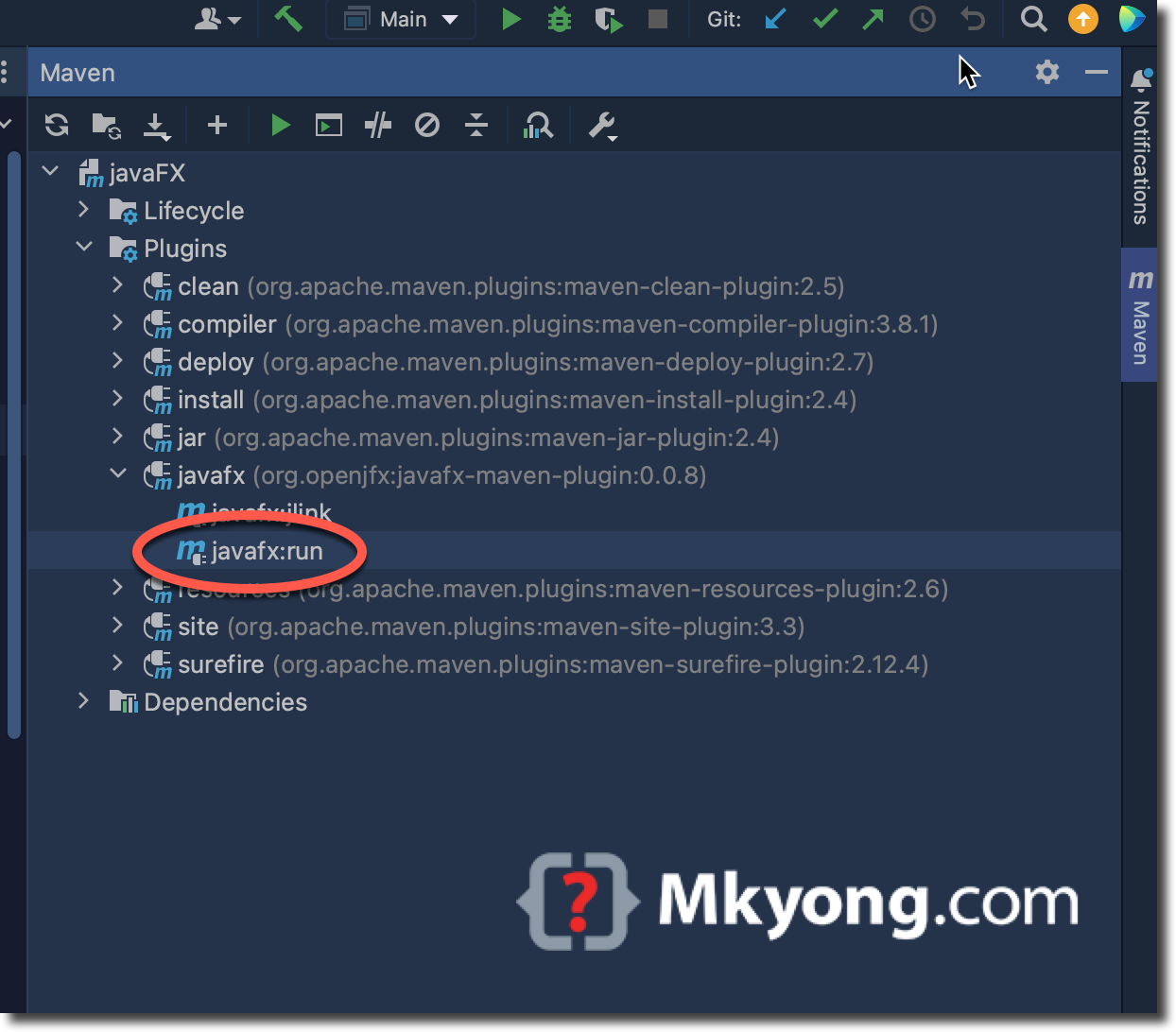
5.1 Open the Maven Projects window View -> Tool Windows -> Maven.
5.2 Clicks on Project name -> Plugins -> compiler -> compiler:compile to compile the project.
5.3 Clicks on Project name -> Plugins -> javafx -> javafx:run to run and launch the JavaFX project.

Alternatively, you can download the JavaFX SDK and add a project’s library link to the JavaFX SDK location. For more examples of running JavaFX applications, please refer to this official guide.