Android custom dialog example
In this tutorial, we show you how to create a custom dialog in Android. See following steps :
- Create a custom dialog layout (XML file).
- Attach the layout to
Dialog. - Display the
Dialog. - Done.
P.S This project is developed in Eclipse 3.7, and tested with Android 2.3.3.
Note
You may also interest to read this custom AlertDialog example.
You may also interest to read this custom AlertDialog example.
1 Android Layout Files
Two XML files, one for main screen, one for custom dialog.
File : res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button
android:id="@+id/buttonShowCustomDialog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Show Custom Dialog" />
</LinearLayout>
File : res/layout/custom.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="5dp" />
<TextView
android:id="@+id/text"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="#FFF"
android:layout_toRightOf="@+id/image"/>/>
<Button
android:id="@+id/dialogButtonOK"
android:layout_width="100px"
android:layout_height="wrap_content"
android:text=" Ok "
android:layout_marginTop="5dp"
android:layout_marginRight="5dp"
android:layout_below="@+id/image"
/>
</RelativeLayout>
2. Activity
Read the comment and demo in next step, it should be self-explorary.
File : MainActivity.java
package com.mkyong.android;
import android.app.Activity;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends Activity {
final Context context = this;
private Button button;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
button = (Button) findViewById(R.id.buttonShowCustomDialog);
// add button listener
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// custom dialog
final Dialog dialog = new Dialog(context);
dialog.setContentView(R.layout.custom);
dialog.setTitle("Title...");
// set the custom dialog components - text, image and button
TextView text = (TextView) dialog.findViewById(R.id.text);
text.setText("Android custom dialog example!");
ImageView image = (ImageView) dialog.findViewById(R.id.image);
image.setImageResource(R.drawable.ic_launcher);
Button dialogButton = (Button) dialog.findViewById(R.id.dialogButtonOK);
// if button is clicked, close the custom dialog
dialogButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
}
});
dialog.show();
}
});
}
}
3. Demo
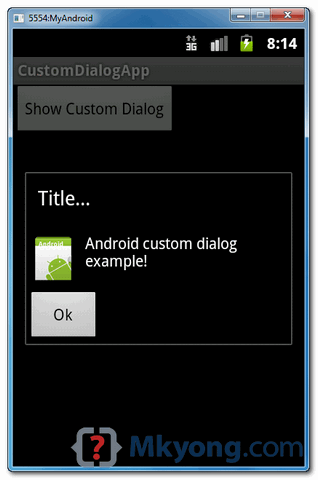
Start it, the “main.xml” layout is display.

Click on the button, display custom dialog “custom.xml” layout, if you click on the “OK” button, dialog box will be closed.

Download Source Code
Download it – Android-Custom-Dialog-Example.zip (16 KB)
pl z solution this problem.
This time problem on create how to drop down list item click to open in the popup windows and alert show on activity.
for example drop down 4 item (a, b, c, d) choose the a activity start the first popup or alert message after that show in main activity
Hi Thank you this topic is useful.
hi iam moein thank you very much for your tutorials
Simple as possible example..what a searcher always want to see. HIGHLY Recommended … easy to digest.. keep up the good work
Thanks alot my teacher <3
this was very useful to me but can some please let me know how to call a custom dialog from service i wrote the code inside onClick part in a different file passed the context from service and called the custom.xml file from the java file i wrote but its failing
Thanks You!
Cool.
How do I get this intrusive shit out of my shitty Motorola phone
Thank you so much ! you saved me so much time
I really like and appreciate your blog post.Thanks Again.
Please try to put some new android dialog box easy example to us.
Thanks bro…
Thank you
I really like and appreciate your blog post.Thanks Again. febdcacdkefdkcce
this tutorials is very helpful thank you
Nice one! easy to understand
Thanks, that’s helpful me too.
Very helpful thx
when i put another button so it crash When i comment it works perfectly Please help me see my code here Thanks in advance
final Dialog dialog = new Dialog(MainActivity.this);
dialog.setContentView(R.layout.custom_dialog);
dialog.setTitle(“Quit”);
// set the custom dialog components – text, image and button
TextView text = (TextView) dialog.findViewById(R.id.textDialog);
text.setText(“ARE YOU SURE WANT TO LOG OUT?”);
// ImageView image = (ImageView)
// dialog.findViewById(R.id.imageDialog);
// image.setImageResource(R.drawable.image0);
Button Yes = (Button) dialog.findViewById(R.id.btn_dialog_yes);
// if button is clicked, close the custom dialog
Yes.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent logIn = new Intent(getApplicationContext(),
Login.class);
startActivity(logIn);
//dialog.dismiss();
}
});
Button No = (Button) dialog.findViewById(R.id.btn_dialog_no);
// if button is clicked, close the custom dialog
No.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
}
});
dialog.show();
break;
Why not take a look at my blog about how to create an Android app that displays an Image in an ImageView control of the main Activity at the full width of the screen.
The app uses the following Android SDK objects:
. Display
. ImageView
. LinearLayout
. Bitmap
. Activity
. XML layout
. LayoutParams
Also:
. layout_width
. layout_height
. orientation
. id
. vertical
. match_parent
XML attributes and values are covered.
Click the link BELOW! to see
http://androidprogrammeringcorner.blogspot.com/2015/06/pak-longs-android-programming-corner.html
Thank you so much ,this topic is usefull
It’s a shame you don’t correct your code. P. Nelnik is right, so rewrite your code !!
Thanks, lovely tutorial.
Thank you Mkyong for this tutorial, can you please tell me how can i
handle a click out side the dialog to close the dialog, in other words
in need to dismiss dialog by clicking out side dialog box.
Thanks
awesome blog…always firstly refer your blog for any query..
Thanks for the code. You could use Ben’s line as an option for who sets the title on the xml file itself.
Good example
Excellent example, with help of this I’ve created my own-custom-pretty dialog
Thank you so much!
Thanks. Simple and straight to the point